반응형
크롤링(crawling)
- 크롤링은 웹페이지의 내용을 그대로 가져와 데이터를 추출하는 행위 입니다.

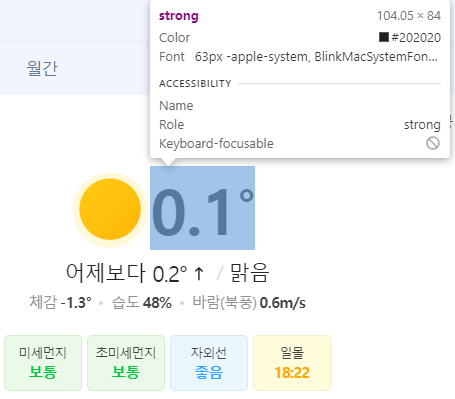
위 사진은 현재 서울기준 네이버 날씨이며, 포커싱 된 부분의 글자를 추출하여 기기 화면으로 가져오는 코드를 Jsoup 라이브러리를 통하여 작성해보겠습니다.
build.gradle
// jsoup
implementation 'org.jsoup:jsoup:1.13.1'
xml
<TextView
android:id="@+id/tv_temper"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="온도"
android:gravity="center"
android:textSize="15sp"/>MainActivity
// 날씨 크롤링
TextView tv_temper;
String tem;
private String URL = "https://m.search.naver.com/search.naver?sm=mtp_sly.hst&where=m&query=%EC%84%9C%EC%9A%B8+%EB%82%A0%EC%94%A8&acr=1";
...
tv_temper = findViewById(R.id.tv_temper);
final Bundle bundle = new Bundle();
new Thread() {
@Override
public void run() {
try {
Document doc = Jsoup.connect(URL).get();
Elements temper = doc.select(".temperature_text");
tem = temper.get(0).text().substring(5);
bundle.putString("temperature", tem);
Message msg = handler.obtainMessage();
msg.setData(bundle);
handler.sendMessage(msg);
} catch (IOException e) {
e.printStackTrace();
}
}
}.start();
...
// 날씨 handler
Handler handler = new Handler() {
@Override
public void handleMessage(@NonNull Message msg) {
Bundle bundle = msg.getData();
tv_temper.setText("" + bundle.getString("temperature") + "도");
}
};반응형
'- Android' 카테고리의 다른 글
| [Android] 새로고침 구현 - swipe refresh (0) | 2023.01.29 |
|---|---|
| [Android] lottie 라이브러리를 사용하여 애니메이션 구현 (0) | 2023.01.29 |
| [Android] Retrofit2 라이브러리를 사용하여 서버와 통신하기 (0) | 2023.01.29 |
| [Android] slidetoact 버튼 생성하기 (0) | 2023.01.29 |
| [Android] CardView 추가하기 (0) | 2023.01.29 |