반응형
lottie
lottie 애니메이션은 카테고리 옆 이미지, 로딩 다이얼로그 등 화면을 보다 동적으로 보여주기에 목적에 따라 다양하게 활용 될 수 있습니다.
build.gradle
// lottie
implementation 'com.airbnb.android:lottie:5.0.2'raw 파일 생성
res 우클릭 - New - Android Resource Directory


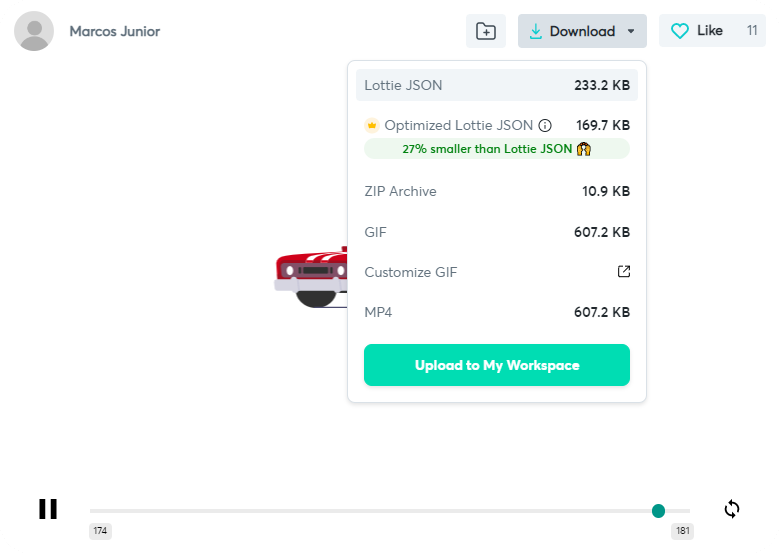
lottie 홈페이지
LottieFiles: Download Free lightweight animations for website & apps.
Effortlessly bring the smallest, free, ready-to-use motion graphics for the web, app, social, and designs. Create, edit, test, collaborate, and ship Lottie animations in no time!
lottiefiles.com
원하는 이미지의 JSON파일을 선택해 줍니다.

다운로드한 파일을 raw에 추가

xml
<com.airbnb.lottie.LottieAnimationView
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_gravity="center"
app:lottie_rawRes="@raw/car"
app:lottie_autoPlay="true"
app:lottie_loop="true" />app:lottie_rawRes="@raw/car" 원하는 lottie json파일을 연결 시켜 줍니다.
결과

반응형
'- Android' 카테고리의 다른 글
| [Android] Handler postDelayed (0) | 2023.01.31 |
|---|---|
| [Android] 새로고침 구현 - swipe refresh (0) | 2023.01.29 |
| [Android] Retrofit2 라이브러리를 사용하여 서버와 통신하기 (0) | 2023.01.29 |
| [Android] slidetoact 버튼 생성하기 (0) | 2023.01.29 |
| [Android] JSoup 네이버 날씨 크롤링 (0) | 2023.01.29 |